sinatra reloaderで快適環境を作ろう
ご無沙汰しております
一週間ぶりですかね。
reloaderが動いたのが嬉しくて、あれこれいじってたらBlog放置しちゃってました。
アカン。
と言う訳で、sinatra reloaderを使用して快適なPG環境を構築するお話です。
Bundlerをインストールする
はい、聞きなれない言葉出てきましたね、Bundler。
Bundlerは、Gemパッケージの種類やバージョンを管理し、必要なアプリケーションをインストールする仕組みを提供してくれます。
んじゃ、Gemパッケージとはなんぞや、となりますよね。
Rubyにおけるライブラリやアプリケーションは、Gemと呼ばれる形式のパッケージにすることができます。
そしてGem形式で多くのライブラリが公開されており、RubyGemsと呼ばれるパッケージ管理ソフトを利用して、ダウンロードを行ったりインストールをすることができます。
簡単に言うと、Rubyの便利機能がお得なセットになっているのがGem。それを取り寄せたり利用するのに必要なのがRubyGemsってことですね。
例えが合っているかどうかは別として、とにかく、入れないと不便ですよってことすね。
ターミナルを起動したら、以下のコマンドを実行してBundlerをインストールしましょう。
$ sudo gem install bundler
作業用のディレクトリを作成する
次はいよいよ作業環境の構築です。
ディレクトリってなんぞ?と思うかもしれせんが、フォルダと考えてもらえれば分かりやすいと思います。
reloaderを動かすのに、ファイル作成したり、作業フォルダにインストールが必要になってくるので、そのためのディレクトリを作成します。
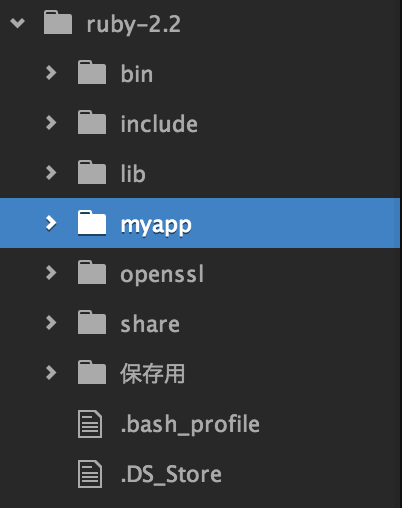
自分は、以下のように構成しました。

/local/ruby-2.2/myapp
ディレクトリを作成する場合は、ターミナルで、作成したいディレクトリまで移動し、以下のとおり実行すれば、任意のディレクトリが作成できます
$ mkdir 【ディレクトリ名】
※実行した結果は、特に返ってきません。$に戻るだけですが、きちんとディレクトリは作成されています。
自分のディレクトリ構成にしようと思ったら、ディレクトリ移動から含めて、以下のように実行すれば同じ環境になるはずです。
$ cd local
↓実行
$ cd ruby-2.2
↓実行
$ mkdir myapp
Gemファイルを作成する
作成したディレクトリ配下にGemファイルを作成します。
Gemファイルは、このファイルに記載したGemと、そのGemを使用するために必要なGemをインストールするためのファイルです。
ターミナルで以下のコマンドを実行することで、作成したディレクトリ配下にGemファイルを作成できます。
実行時のディレクトリパス:~local/ruby-2.2/myapp
$ bundle init
実行後、myappディレクトリ内を確認すると、Gemfileなるものが作成されているはずです。
Gemfileに必要な記述をする
必要なGemをインストールすために、Gemfileへ記載をしていきます。
とりあえず、Atomで先ほど作成したGemfileを開いて、何も考えずに以下の記載をしてみてください。
source "http://rubygems.org"
gem "sinatra", require: "sinatra/base"
gem "sinatra-contrib", require: "sinatra/contrib"
gem "haml"
gem "sass"
gem "coffee-script"
記載が完了したら、保存を忘れずに。
Bundlerで必要なGemをインストールする
Gemfileへの記載が完了したら、いよいよ記載したGemをインストールします。
まず、ターミナルを起動し、最新バージョンのRubyで作業できるよう以下のコマンドを実行します。
実行時のディレクトリパス:~local/ruby-2.2/myapp
$ export PATH=$HOME/local/ruby-2.2/bin:$PATH
※実行した結果は、特に返ってきません。$に戻るだけです
次に、作成したディレクトリ(このBlogの手順通りならmyapp)まで移動し、以下のコマンドを実行します。
実行時のディレクトリパス:~local/ruby-2.2/myapp
$ bundle install --path vendor/bundle
BundlerでインストールしたGemのバージョンを最新にする
インストールが完了したら、次はバージョンを最適化します。
ターミナルで次のコマンドを実行してください。
実行時のディレクトリパス:~local/ruby-2.2/myapp
$ bundle update
実行後、最終行で次の結果が返ってきたら最適化成功です。
Bundle updated!
Gem in the group production were not installed
Sinatraでアプリケーションを作ってみる
ターミナルで次のコマンドを実行し、ファイルを作成します。
実行時のディレクトリパス:~local/ruby-2.2/myapp
$ touch myapp.rb
↓実行
$ touch config.ru
これで、myappディレクトリ内に、myapp.rbとconfig.ruというファイルが作成されました。
myappファイルに記述する
作成したmyappファイルをAtomで開いて、何も考えず以下の記載をしてください。
require 'sinatra'
require 'sinatra/reloader'class App < Sinatra::Base
configure :development do
register Sinatra::Reloader
endget '/' do
"hello world!"
end
end
記述したら忘れずに保存を。
config.ruファイルに記述する
次に、config.ruファイルを同じくAtomで開いて以下の記述をしましょう。
require 'bundler'
Bundler.requirerequire './myapp'
run App
これも忘れずに保存を。
サーバーを起動する!
次はいよいよサーバーを起動して、作成したアプリケーションを動かしてみます。
つまり、ブラウザ上で先ほど記述したhello world!を表示させる、ということですね。
作成したmyappディレクト内で、以下のコマンドを実行してください。
実行時のディレクトリパス:~local/ruby-2.2/myapp
$ bundle exec rackup
少し感覚が空いたあとに、以下の結果が返ってきたらサーバーは無事起動しています。
[yyyy-mm-dd hh:mm:ss] INFO WEBrick 1.3.1
[yyyy-mm-dd hh:mm:ss] INFO ruby 2.2.1 (2015-02-26) [x86_64-darwin14]
[yyyy-mm-dd hh:mm:ss] INFO WEBrick::HTTPServer#start: pid=835 port=9292
※yyyy-mm-dd hh:mm:ssの部分は、起動した時刻が入ります。
無事、起動したら以下のURLへアクセスしてみます。
すると、以前ターミナルで直接起動させていた時と同じく

hello world!が表示されました。ここまでは、一緒ですね。
違うのはここから。
ターミナルから直接起動した時は、ファイル内容を書き換えた場合、ターミナルを再起動して、再度、同じコマンドを実行しなければブラウザの表示は変わることはありませんでした。
今回は、一味違います。
ファイルに記述してあるhello world!を好きな言葉に置き換えて、保存してください。
その後、hello world!を表示させていたブラウザを更新してみてください。

ターミナルを再起動することなく、更新したファイルが反映されます!!
ちょー便利!
これで、ファイルを更新しつつ、表示を確認しながら作業ができるようになりました。
1週間かけて格闘した甲斐があったぜ…。睡眠時間と引き換えにな!
1回1回ターミナル再起動しながら確かめるのは本当にしんどかったので、なんとかreloaderが動くようにしたかったのです…。
記述の内容自体はあまり良く分かっていないのですが、ディレクトリの構成や、必要なファイルなどについては、うっすら理解できました。
これで色々捗る。やったね!!
今日のまとめ的な何か
・reloaderがないとマジでしんどい
・GemとBundlerを使いこなしてこ
・睡眠時間と等価交換した
うわあああああああああああああ
こいつ・・・
動くぞ!!
やっとのことで、reloaderが動くようになった。
なんだこれ、感動する。めっちゃ便利。テキストでコード書き換えて、Web更新するだけでいける。
えらい足止めくらったけど、これでようやっと環境整ってきた。
どうやって動かしたかは、明日時間あればまとめてうpします。
いやー、長かった・・・。
reloaderrrrrrrrr
くっそ
はまったわ・・・早くクリアしたい。
フレームワークって何ぞ。
いわゆるテンプレート
プログラムには、それぞれ決まり文句があって、これを使えば、こう結果を返す、みたいなテンプレートが存在するそうです。
これをいかにどっかから見つけて、応用して組んでいくか、という力が問われるのだとか何とか。
Rubyでいうと、Ruby on Railsが有名なフレームワークとしてありますが、複雑なプログラムを組める反面、初心者にとっては難易度が高く、とっつき難いとのこと。
そして勧められたのが、Sinatraです。Ruby on Railsの軽量版みたいな感じで、フレームワークを学ぶには手ごろで初心者向けと教わりました。
というわけで、早速ですがSinatraをインストールしていきます。
Sinatraをインストールしよう
ターミナルを起動して、以下の手順でインストールします。
1)以下のコマンドを実行して、Sinatraをインストールする
$ sudo gem install sinatra
以下のコマンドが返ってきたらインストール完了
$ 【数字】gem installed
2)Sinatraの拡張機能も以下のコマンドを実行してインストールしておく
$ sudo gem install sinatra-contrib
以下のコマンドが返ってきたら、インストール完了
$ 【数字】gem installed
3)以下のコマンドを実行して、Sinatraのリローダーもインストールしておく
※インストール直後に、PASSを求められるので、MacにログインするときのPASS
を入力する。
$ sudo gem install sinatra-reloader
以下のコマンドが返ってきたら、インストール完了
$ 【数字】gem installed
4)以下のコマンドを実行してgemのアップデートデータを入手する
※インストール直後に、PASSを求められるので、MacにログインするときのPASS
を入力する。
$ sudo gem install rubygems-update
以下のコマンドが返ってきたら、インストール完了
$ 【数字】gem installed
5)以下のコマンドを実行して4)で入手したアップデートデータをインストールする
$ sudo update_rubygems
以上で、Sinatraを使用する環境が整ったはずです。
次はいよいよ、実際にSinatraを使用して実行したプログラムをwebに表示させます!
テキストエディタでコードを書いてみよう
前回の投稿でも記載したように、テキストエディタAtomを利用してコードを書いていきます。
ここで注意したいのが、作成したテキストファイルを格納しておくディレクトリを決めておきます。
なるべくなら、分かりやすいところが良いと思いますので、今回は以下のように設定します。
・テキストファイル名
myapp.rb
・格納フォルダ
ruby-2.2
※ruby-2.2はlocalフォルダの下層にあります。
1)Atomを起動して、ファイル名をつけて保存する
・画面上部の【ファイル】→【保存】を選択
・【Save As】の入力欄がテキストファイル名なので、『myapp.rb』と入力
・フォルダは『ruby-2.2』を選択する
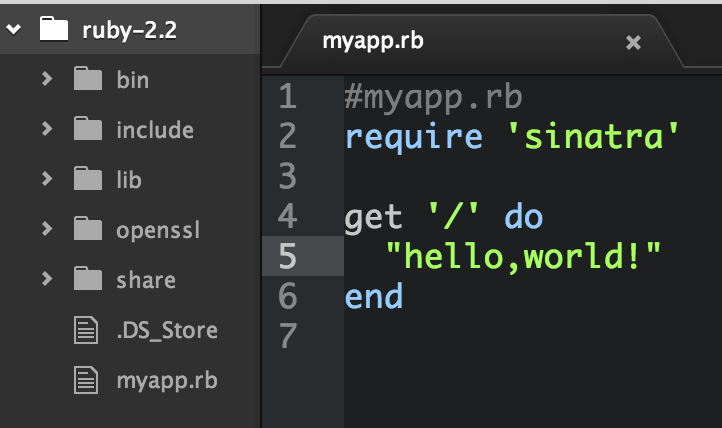
2)以下のコードを入力し、上書き保存する
#myapp.rb
require 'sinatra'
get '/' do
"hello,world!"
end
※Atomだとこんな感じになるはずです。

3)ターミナルを起動し、テキストファイルが格納されているディレクトリまで移動する
$ cd local/ruby-2.2
※ターミナルウィンドウ上部のフォルダアイコンのところに『ruby-2.2』と表示されていたら、移動成功です。
4)以下のコマンドを実行し、ターミナル上にテキスト入力したコードを呼び出す
$ ruby myapp.rb
※実行後、最後に以下の結果が返ってきたら成功しているはず。
- -> /
5)以下のローカルホストに接続してみる
※以下のように表示されたら成功です!

ね、簡単でしょう?
この辺は、あーでもないこーでもないと自力でやってましたが、そのおかげでwebに呼び出す意味、構造というのが少し理解できた気がします。
というか、かなり感動しました。ターミナルで直接表示させたときよりも遥かに嬉しかったです。
深く考えずに、私がこれまでつらつらと記載してきたとおりにやれば、ここまでは簡単にできてしまうのです。
ここからが本当の始まりだ・・・ってことで、次の目標は、簡単でも良いので、『動的webサイトを作る』です!
ちなみに、sinatraはテキストを書き換えた後、再びwebに呼び出すには、sinatraを再起動しなければならない=ターミナルを再起動しないといけません。
それを自動リロードするコマンドがあるのですが、うまくいかず、苦戦しています。
これができるできないとで、かなり変わってくるとのことなので、頑張るしかないのだけど、難しいなぁ・・・。
今日のまとめ的な何か
・Ruby on Railsから入るよりもSinatraでまずはコードを書くことに慣れる
・テキストエディタはファイル名とディレクトリを決めておくことが大事
・Sinatraはreloaderが使えないと本当に不便つかめんどくさい
Hello,World!
こんにちは!
時間的には『こんばんは』ですが、プログラムに『hello,world』と表示させていきましょう。
1)最新のRubyでコードを書く環境にする
以下のコマンドを実行して、インストールしておいた最新のRubyを使えるようにしましょう。
$ export PATH=$HOME/local/ruby-2.2/bin:$PATH
※実行した後は、何も結果が表示されずに$に戻ります
さらに、以下のコマンドを実行して最新のバージョンになったかチェックします。
$ ruby -v
※以下の結果が返されたら、最新のバージョン(2015/03/28現在)が適用されていることになります。
$ ruby 2.2.1p85 (2015-02-26 revision 49769) [x86_64-darwin14]
2)何も考えずに以下のコマンドを実行する!
$ ruby -e 'puts "hello,world"'
※以下の結果が表示されたら成功です。
hello,world
『ruby -e』で簡単な1行プログラムを実行
rubyというコマンドに-eオプションを与えることによって、それに続く引数を1行のプログラムとみなし実行することができます。
ここでいうと、putsメソッドにより、オブジェクト(""で囲まれた値)をコンソールに文字列として出力することですね。
このように単純なプログラムであれば、ターミナルに直接打ち込んですぐに動かすことができます。
最初できたときは、ちょっと感動しました。良くわからないけどできた感。
1行以上の複雑なプログラムを組むためには
ちょっとした準備が必要です。
ターミナルに直接入力するのではなく、テキストエディタにコードを書いておき、コンソール上に呼び出しで実行する手順を踏む必要があります。
テキストエディタは世の中に山ほど溢れているので、どれを使えば良いか分からない〜って人は、Atomをお勧めします。
初心者にとって使いやすい開発用のテキストエディタとのこと。
実際にちょっと書いているのですが、私でもある程度できているので、分かりやすいと思います。
1)AtomをDL&インストールする
以下のサイトからAtomをDLしてきて、インストールする。
2)ローカライズの日本語版をインストールする
以下のサイトを参照してインストールしてみてください。
私がインストールした時は、Atomのインストールまではうまくできたのですが、日本語ローカライズでエラーが出て躓きました。
ですが、紹介したサイトに対処法があったので、『うまくいかないときは?』の部分を参照して実行してみたら、きちんと日本語に設定できました。
テキストエディタまで用意できたら、いよいよコードと戯れる準備ができました。
次はRubyのフレームワークを使ったプログラミングについて、少しずつチャレンジしていきます。
今日のまとめ的な何か
・とりあえずコピペで良いからコード動かしてみる
・半角スペースが必要な箇所を間違わない
・hello,worldと表示されるとちょっと感動しちゃう